Ok kita langsung aja ya....
Jika kamu tidak punya materinya silahkan download di...
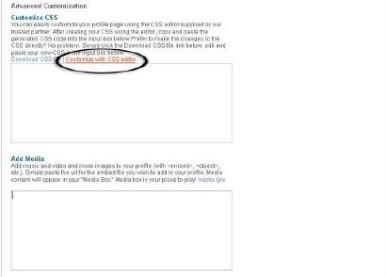
disini dan Exrtact dengan program compress seperti winRaR atau Winzip.
Let's go to start.

- Buka program photoshop
- Open file orang jelek.jpg
- Seleksi photo tersebut dengan menggunakan Pen tool (P)
- Setelah semuanya terseleksi, klik kanan pada area yang terseleksi tsb dan pilih Make selection.
- Isikan nilai radiusnya pada Feather Radius
- klik dua kali pada Layer Background sehingga akan tampil New Layer dan klik Ok
- Tekan Ctrl+Shift+I (Inverse) dan kemudian tekan Delete pada keyboard
- Teakan Ctrl+D pada keyboard untuk menghilangkan seleksi dan Save.
- Untuk selanjutnya silahkan buka file gelas.jpg
- Drag photo yang sudah kamu seleksi tadi ke layer gelas.jpg
- Kita lihat disini bahwa file orangjelek.psd terlalu besar.
- Tekan Ctrl+T dan sesuaikanlah file orangjelek.psd dengan file gelas.jpg sehingga akan tampak seperti ini
- Copy layer background dengan menekan Ctrl+J
- Pindahkan layer background copy ke atas layer orangjelek.jpg
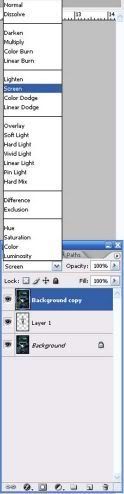
- Ubah blending mode layer background copy menjadi Screen. lihat gambar dibawah
- Tambahkan layer mode pada layer background copy.
- Gunakan Brush tool dengan warna hitam dan opacity 25% untuk melakukan masking pada gambar gelas. Lakukan masking hingga kamu mendapatkan hasil seperti yang terlihart pada contah hasil Gambar di bawah ini.







Akhirnya selesai juga. mudahkan